Le développement natif a-t-il encore de l’avenir ?

Le développement natif a-t-il encore de l’avenir ?
Il y a 4 ans, j’écrivais un article sur les technologies de développement utilisées par les étudiants EPITECH/EPITA avec qui j’ai l’opportunité de travailler au Spot Bouygues.
Si dans les grandes lignes cet article reste toujours d’actualité, il m’est apparu intéressant de faire une mise à jour aujourd’hui sur les technologies de développement « front » utilisées.
Avant de parler de la partie mobile qui donne le titre provoquant de cet article, parlons des technologies de front web.
ReactJS : Angular ne l’avait pas Vue venir
Il y a 4 ans, Angular était le Framework incontournable pour les étudiants qui avaient besoin de développer un front web. ReactJS était embryonnaire, Vue.js était inconnu des étudiants.
Aujourd’hui les choses ont beaucoup changé : je rencontre très peu d’étudiants qui par eux-mêmes choisissent Angular pour leur développement. Il semble que ce Framework est devenu du « legacy » dans l’esprit des jeunes développeurs ! La majorité des étudiants utilisent plutôt le Framework ReactJS et, dans une moindre proportion, décident d’utiliser Vue.js.
Ces chiffres ne sont pas étonnants, ils correspondent aux résultats de l’enquête menée chaque année par le site The State of JavaScript sur la popularité des Framework. On y voit clairement la baisse de popularité d’Angular au profit de ReactJS et Vue.js.

Les 3 Framework ont des capacités équivalents et un écosystème de composants additionnels très riche. Tous les 3 sont des Framework open source qui disposent d’une large communauté d’utilisateurs et de contributeurs.
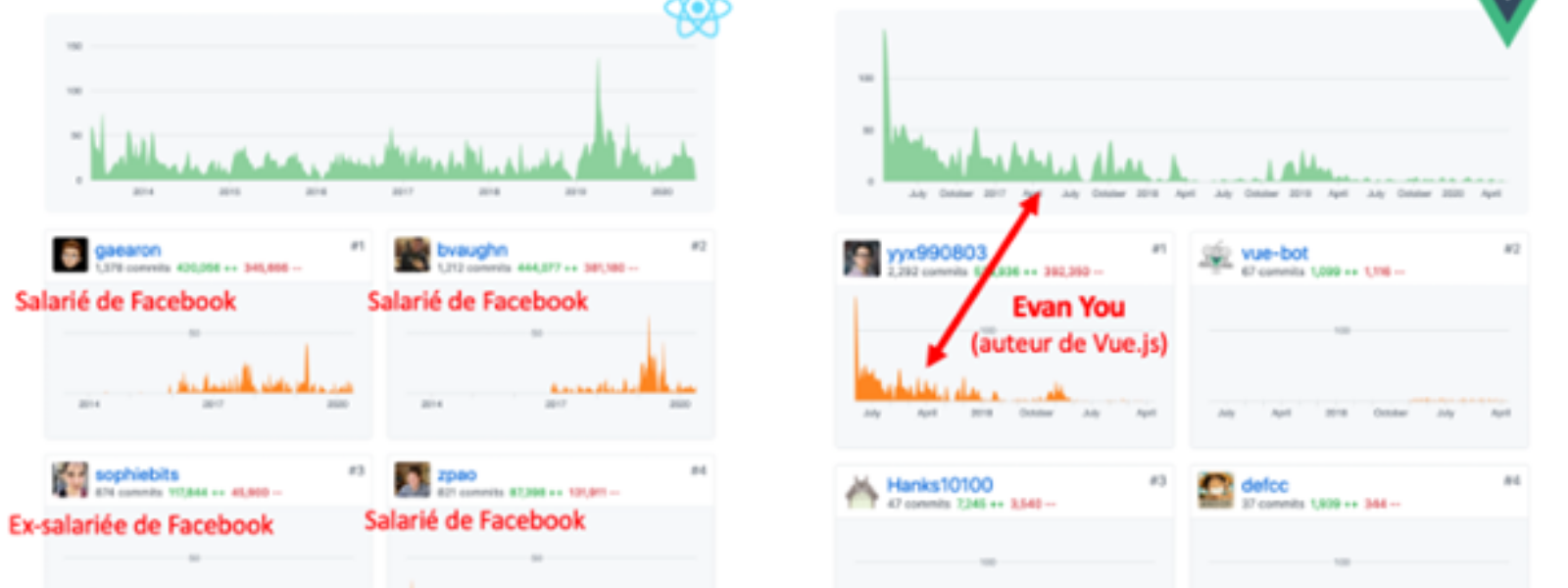
Comme je l’explique dans mon cours sur l’Open Source, il y a néanmoins une différence importante entre ces Framework : la gouvernance du projet est assurée par des entreprises dans le cas d’Angular et de ReactJS (respectivement Google et Facebook) et par un développeur unique « dictateur bienveillant » (Evan You) pour Vue.js. Cela est visible dans les statistiques de contribution de ces Framework sur GitHub.

Mais à dire vrai, je ne suis pas sûr que la décision d’utiliser un Framework plutôt qu’un autre par les étudiants, s’appuie sur un véritable comparatif technique ou philosophique, mais plutôt par leur popularité.
Adieu Swift et Kotlin : bienvenue ReactNative et Flutter
Une autre évolution m’a impressionnée dans les choix des étudiants : celui de la technologie pour développer une application mobile. Le sujet est d’importance pour les entreprises et était d’ailleurs évoqué dans un séminaire animé par Bouygues à l’EPITA l’année dernière.
Pour le développement natif, le langage Java et l’ObjectiveC avaient été rapidement délaissés par les étudiants au profit des langages plus modernes comme Kotlin et Swift. Mais il y maintenant un changement plus radical : les développeurs natifs ont quasiment disparu aujourd’hui au profit de développeurs hybrides multiplateformes qui utilisent ReactNative ou Flutter. Et ces plateformes sont utilisées par les étudiants même lorsqu’ils n’ont aucun besoin de disposer réellement d’une application devant fonctionner à la fois sur Android et iOS !
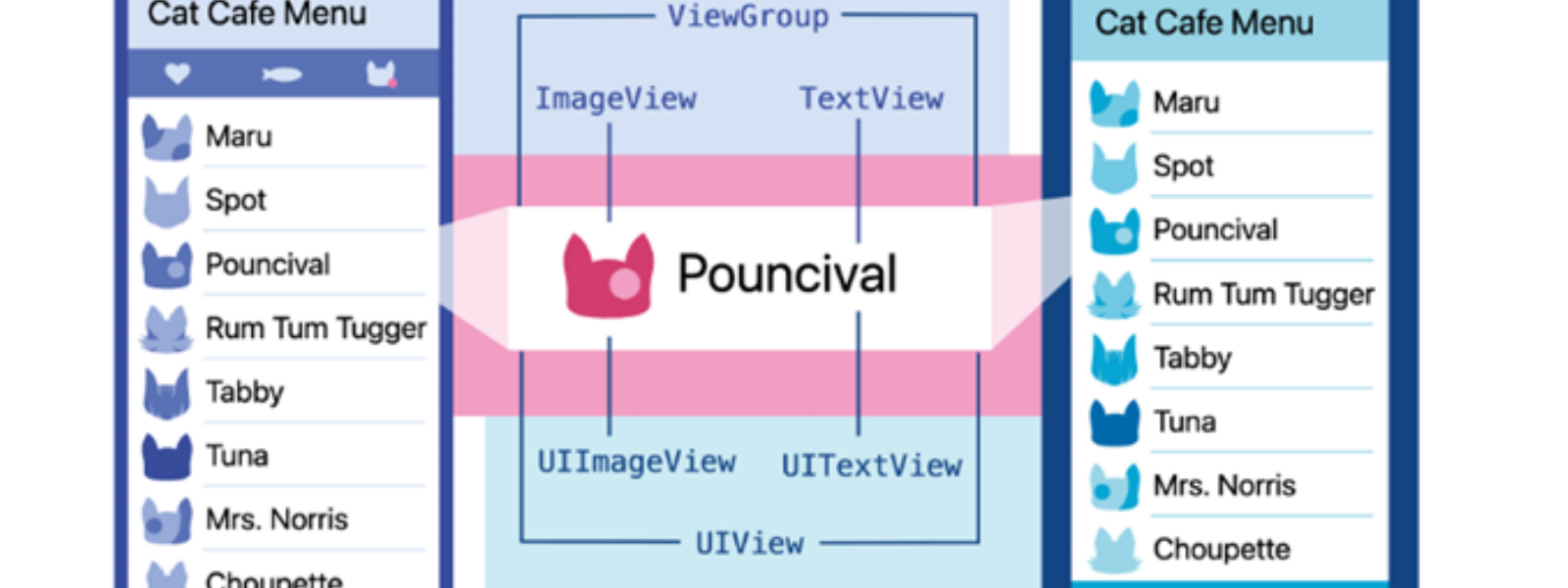
ReactNative semble séduire les étudiants non seulement par son caractère multiplateforme (Android/iOS) mais aussi par sa proximité philosophique avec le framework ReactJS. En gros, il est facile de passer de ReactJS à ReactNative quand on est développeur. C’est autant de temps gagné pour les étudiants.

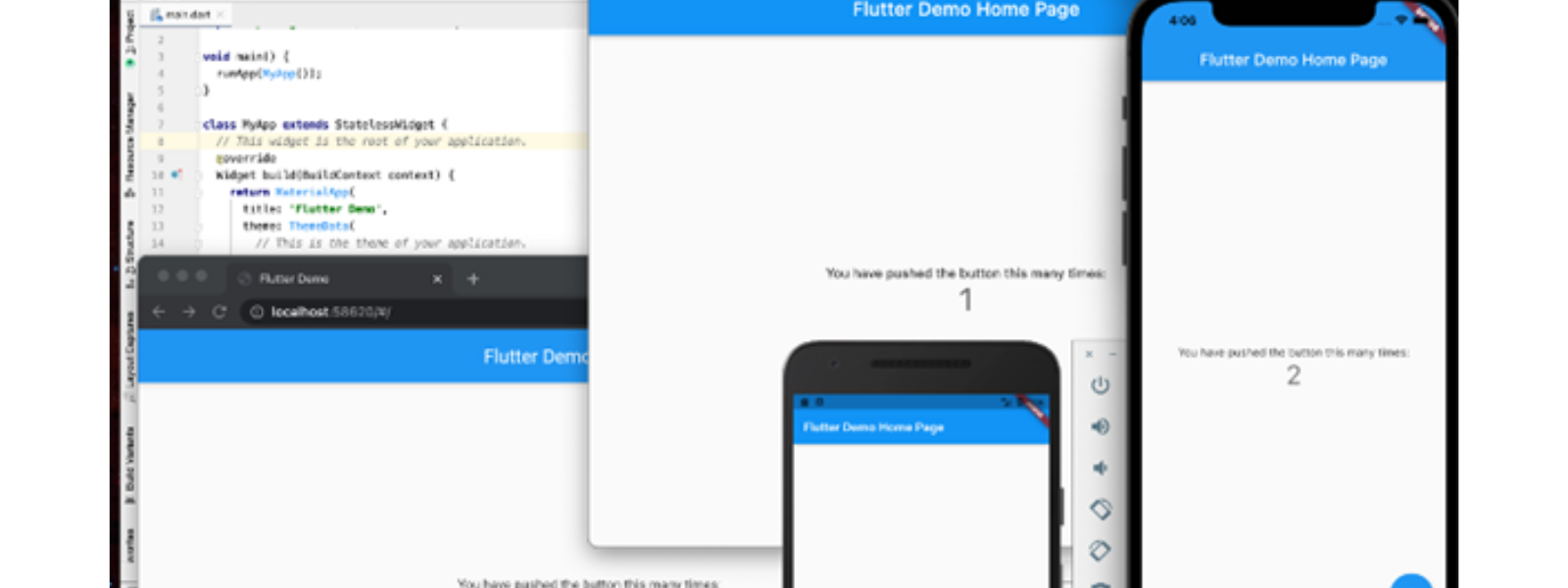
FLUTTER
Flutter (soutenu par Google) est plus récent mais aussi plus ambitieux. L’objectif est d’avoir exactement le même code source pour une application mobile iOS/Android mais aussi pour le Web et pour une application desktop (Windows/MacOS/Linux). La promesse est belle et séduit les étudiants qui peuvent proposer facilement une expérience multiplateforme pour leurs projets. Le nouveau langage Dart qui accompagne Flutter semble aussi plaire aux développeurs.

Critère de choix
Même si ce n’est pas un critère de choix pour les étudiants, les performances de ces plateformes sont aussi à considérer. En effet, s’il y a quelques années le développement hybride était méprisé pour ses faibles performances, ReactNative et Flutter ont changé la donne. Les 2 plateformes ont été pensées pour privilégier les performances : ReactNative en s’appuyant sur les contrôles natifs du système, Flutter en dessinant lui-même les contrôles.
Les technologies évoluent rapidement. Plus rapidement hélas que les entreprises peuvent les assimiler. Alors que Angular semblait avoir été adopté par les entreprises, il a tendance aujourd’hui à être délaissé par les jeunes développeurs au profit de ReactJS et Vue.js. C’est d’autant plus dommage que ces frameworks ont une philosophie différente d’Angular ce qui rend complexe le passage de l’un à l’autre.
La fin des développeurs natifs semble aussi être une véritable tendance de fond. Les nouvelles plateformes hybrides sont performantes et ont été pensées pour simplifier et réduire les coûts des développements multiplateformes qui ont eu tendance à exploser ces dernières années.

Lionel Laské, Directeur Innovation du Spot Bouygues


